
Themen-Installation ↑ Zur�ck zum Anfang
Bitte lesen Sie den gesamten Abschnitt, bevor Sie versuchen, das Thema zu installieren.
es wird empfohlen, immer ein Backup Ihres Systems zu erstellen, bevor Sie Upgrades oder �nderungen vornehmen!
es wird empfohlen, immer ein Backup Ihres Systems zu erstellen, bevor Sie Upgrades oder �nderungen vornehmen!
Installation↑ Zur�ck zum Anfang
- Gehe zu "Design -> template store"- Hier gibt es drei Varianten von "Rhythm theme"
1. Spiel(Standard)
2. Musik-
3. Film
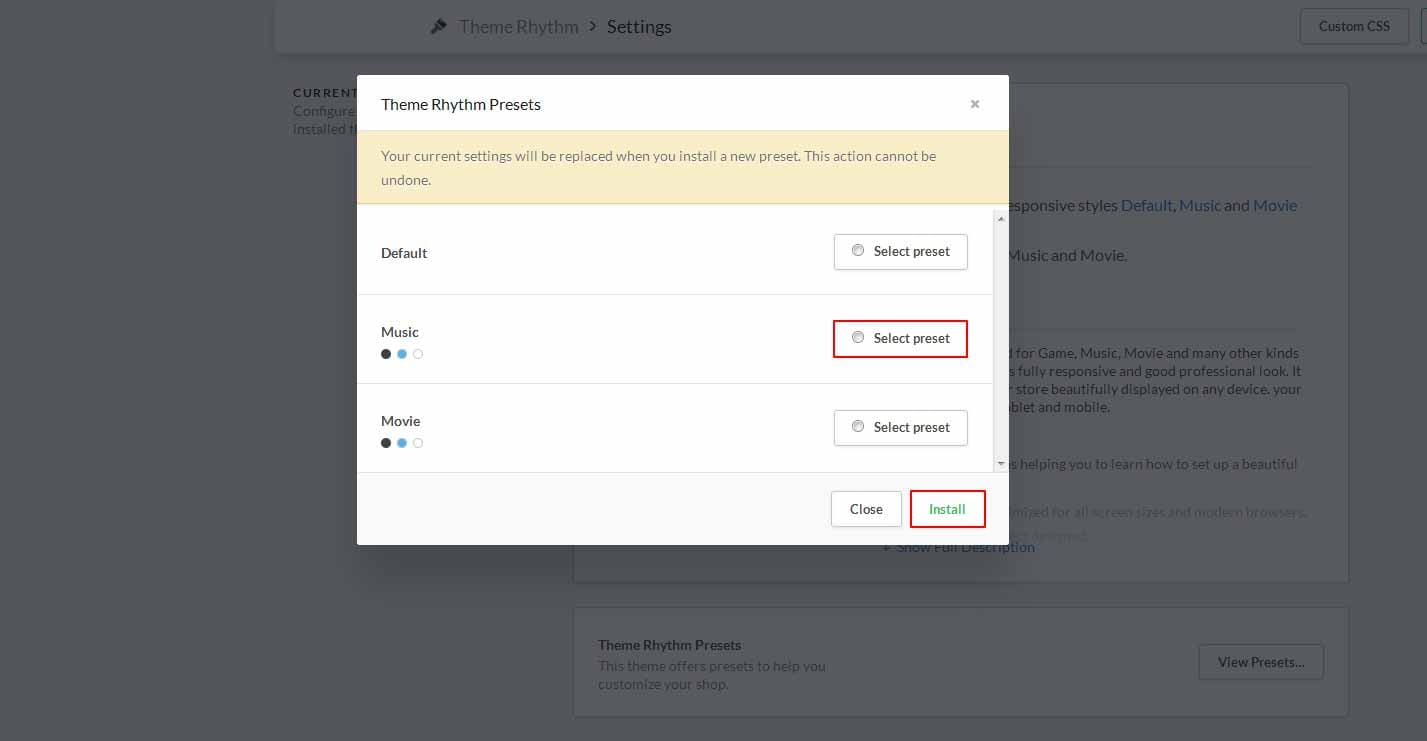
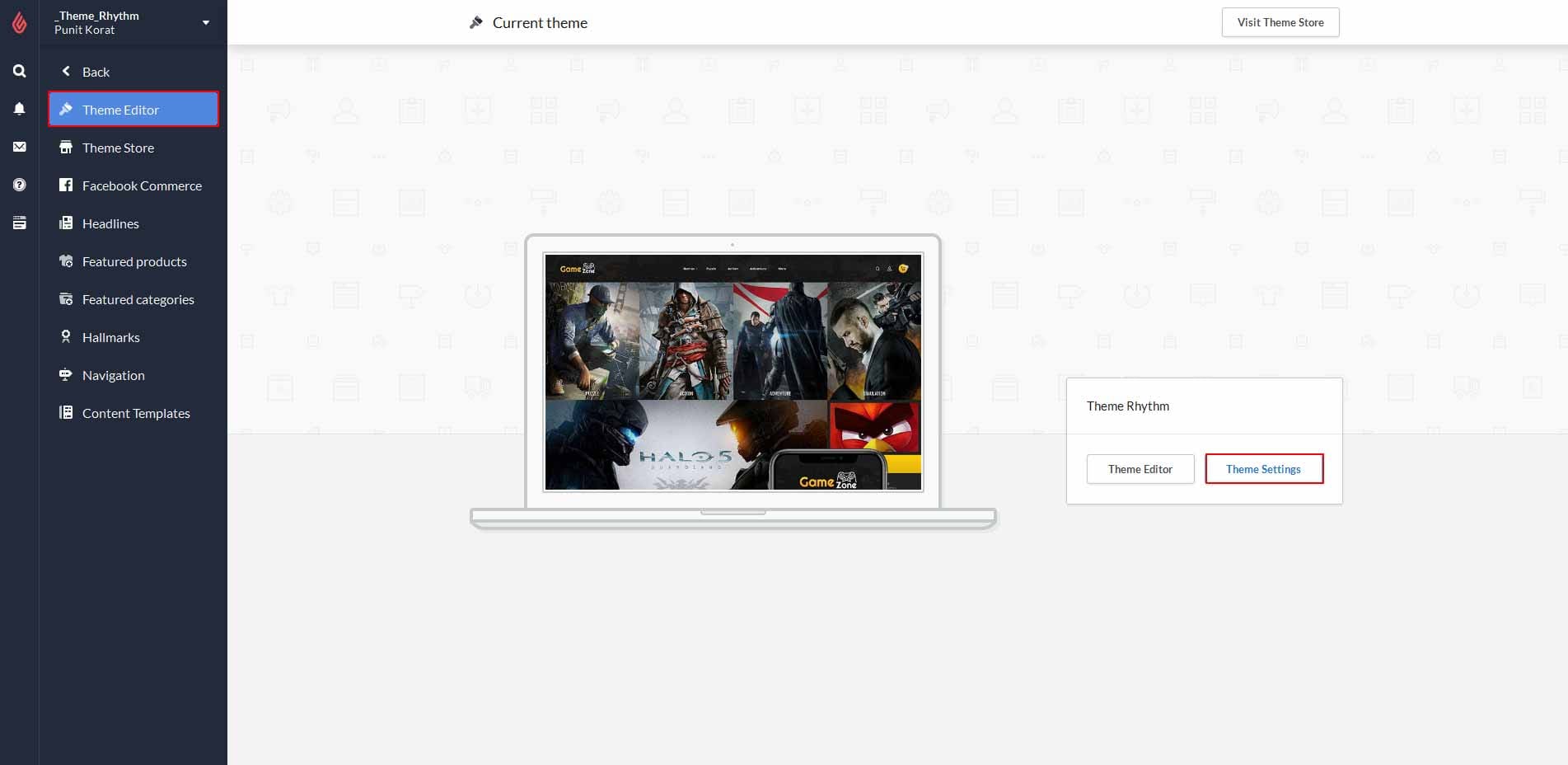
Hier sehen Sie 3 Varianten-Presets in Design -> Themen Editor -> Themen Einstellungen -> Vorlagen anzeigen als nachdem Sie alle Presets ausgew�hlt haben, die Sie in Ihren Theme Store �bernehmen m�chten und auf den Install-Button klicken. Standardm��ig ist das Spiel-Preset installiert.
Startseite Produkte↑ Zur�ck zum Anfang
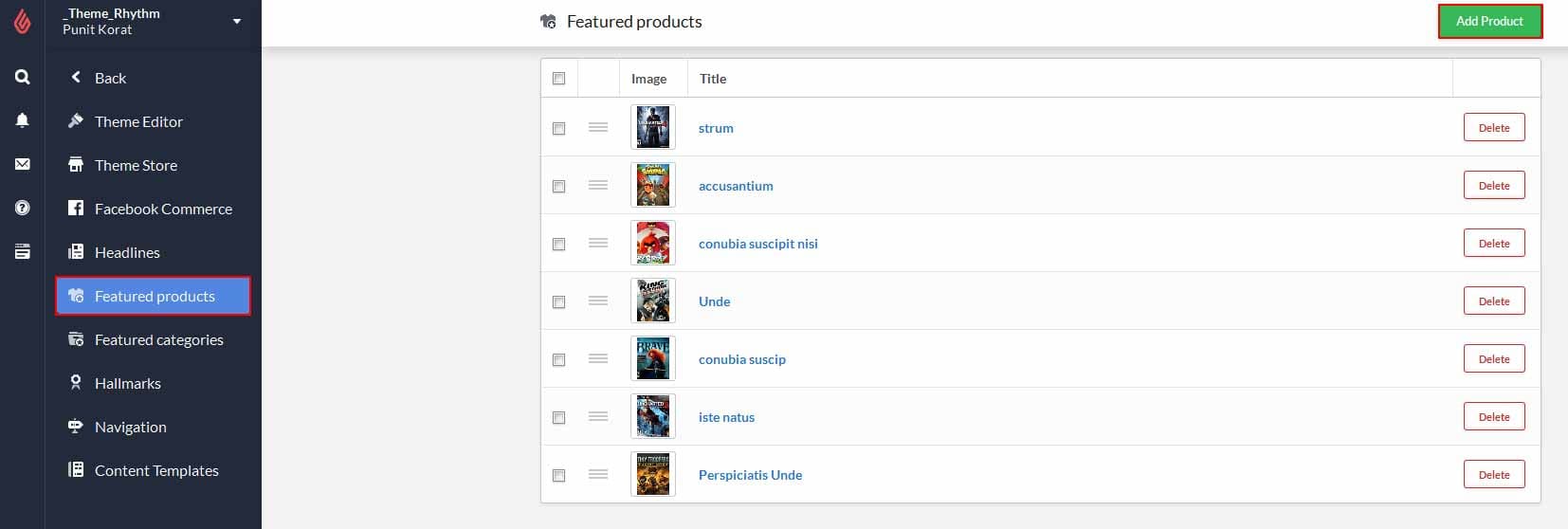
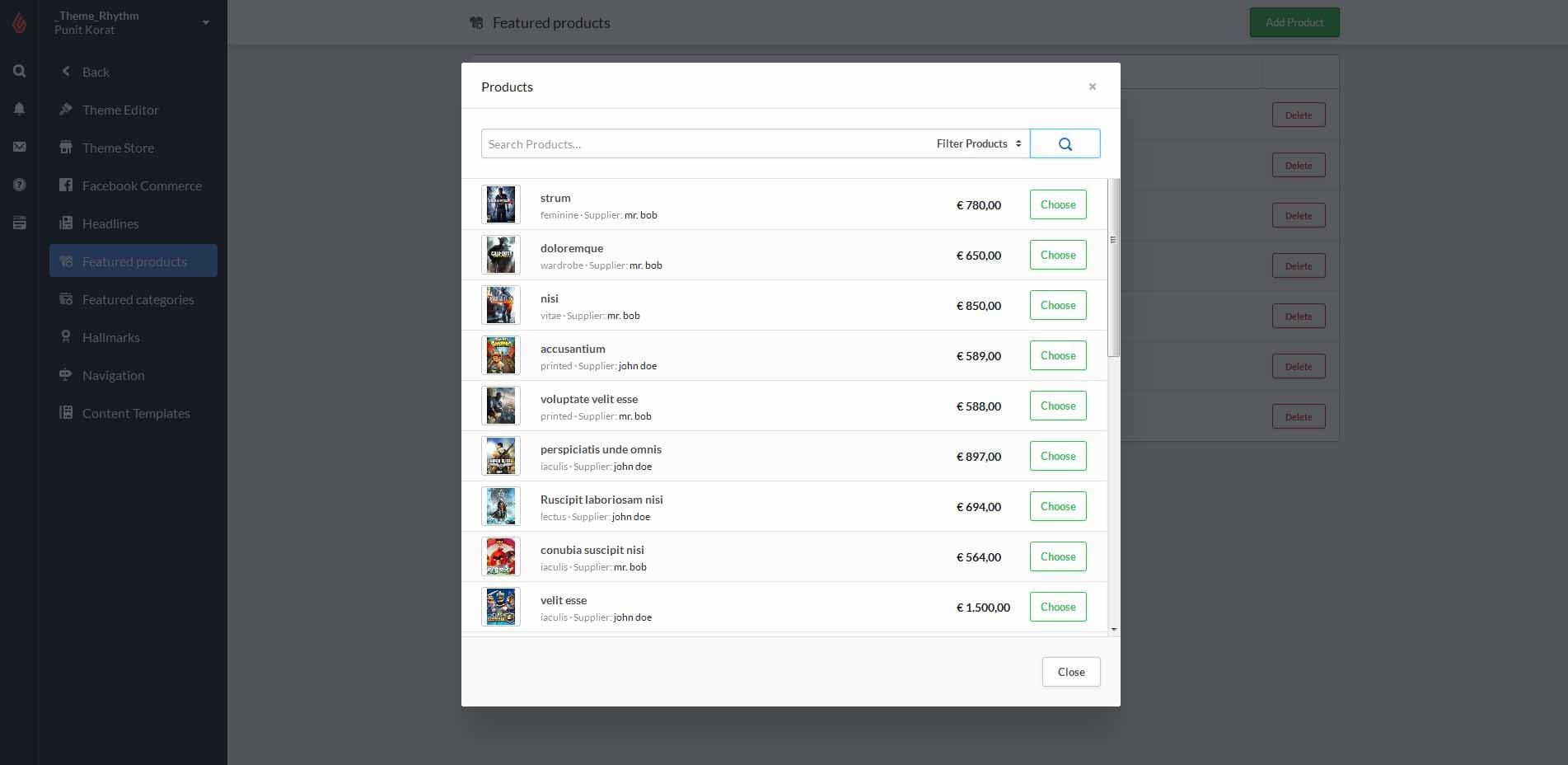
- Gehen Sie zu "Design -> Startseite Produkte", hier sehen Sie die Anzahl der verf�gbaren Produkte.- Klicken Sie auf die Schaltfl�che "Produkt hinzuf�gen" oben rechts und w�hlen Sie das Produkt, das Sie als Featured Product zuweisen m�chten.
Blogs↑ Zur�ck zum Anfang
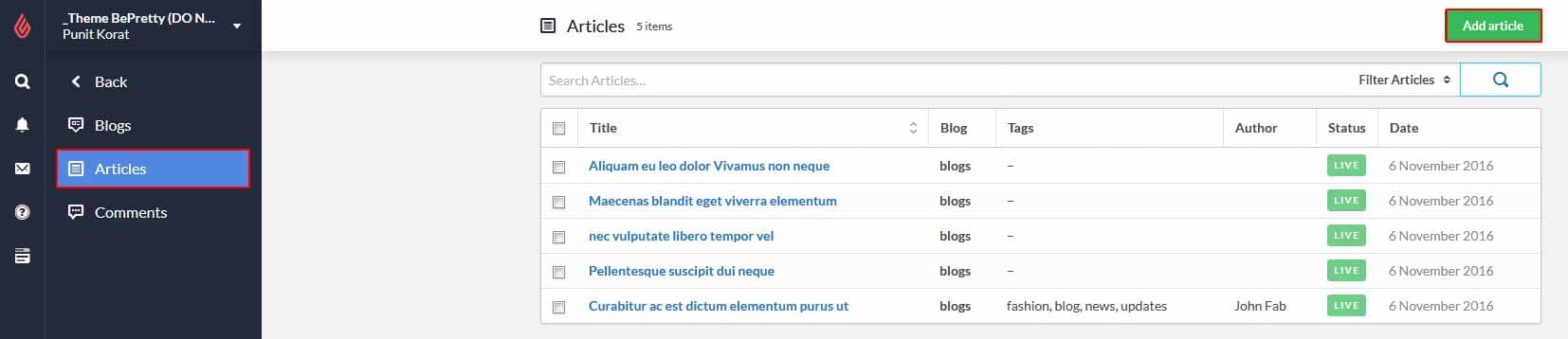
Um einen Blog hinzuzuf�gen, gehen Sie zum Backoffice -> "Blogs".Klicken Sie auf die Schaltfl�che "Blog hinzuf�gen". Um Artikel hinzuzuf�gen, gehen Sie zu"Blogs -> Artikel" und klicken Sie dann auf die Schaltfl�che Artikel hinzuf�gen
und Blog-Bildgr��e (870px x 564px). Danach k�nnen Sie den Blog �ber dem Fu�bereich sehen.
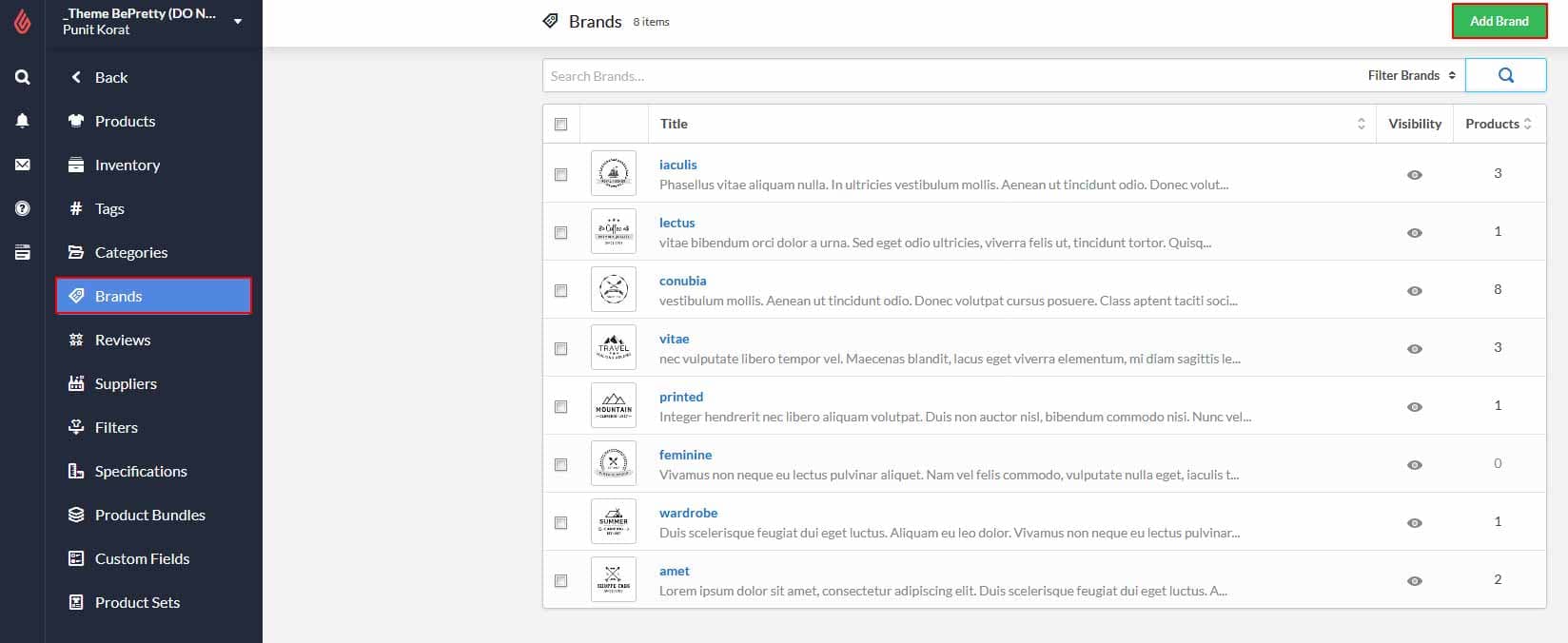
Marke↑ Zur�ck zum Anfang
Um eine Marke hinzuzuf�gen, gehen Sie zu Produkte -> Marken.Klicken Sie auf die Schaltfl�che Marke hinzuf�gen.
Theme anpassen↑ Zur�ck zum Anfang
f�r die Themenanpassung gehen Sie zu Design -> Themeneinstellungen1. Hintergrund↑ Zur�ck zum Anfang
Der Hintergrundabschnitt enth�lt alle �nderungen am K�rperhintergrund, der Kopfzeile, der Navigation und der Fu�zeile. Dies beinhaltet Hintergrundposition, Topbar, Header, Men�, Footer-Top, Footer, Footer-Bottom-Farben und Position des Hintergrunds.2. Typografie↑ Zur�ck zum Anfang
- Der Abschnitt Typografie enth�lt �nderungen an den im Themenspeicher verf�gbaren Schriften.- So legen Sie die Schriftart f�r die Themen�berschrift, die Schriftart f�r den K�rper, die Hervorhebung, die Schaltfl�che, die obere Leiste, die Fu�zeile und die Farben f�r die Kopfzeile fest.
3. voreingestellt Menu↑ Back to Top
Standardmen�einstellungen.- Diese voreingestellten Men�einstellungen umfassen voreingestelltes Bild, URL und Titel.
4. Slider↑ Zur�ck zum Anfang
Standard-Homepage-Schieberegler-Einstellungen.- Diese Einstellungen enthalten Schiebereglerbild, Position, URL, Titel, Untertitel und Titel, Untertitelfarbe. (Schieberegler-Bildgr��e muss 1903px x 840px sein)
5. Kategorie Feature↑ Back to Top
Kategorie feature Standard-Homepage-Schieberegler-Einstellungen.- Diese Einstellungen enthalten Kategorie feature image, position, Titel und Beschreibung. (slider image size must be 480px x 600px)
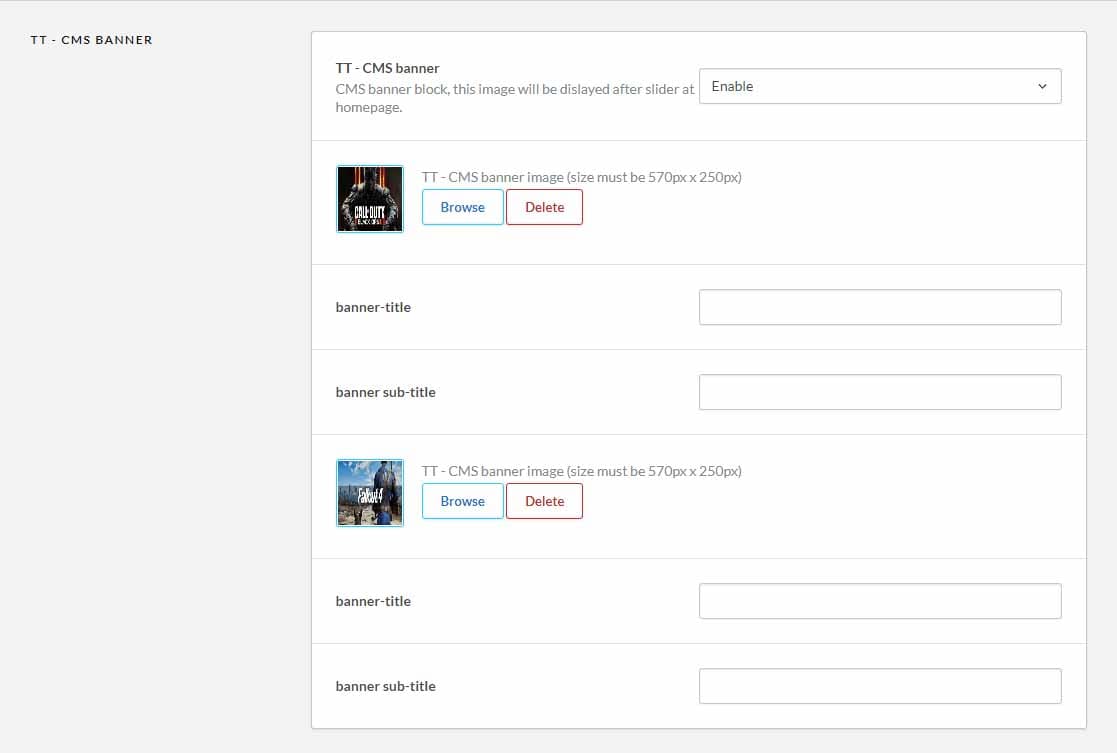
6. CMS-Banner↑ Zur�ck zum Anfang
Das CMS-Banner enth�lt die mit dem Banner verbundenen Einstellungen.- CMS-Banner hinzugef�gt Banner-Bild, Titel, Untertitel, Text, den Sie nach Ihren Anforderungen �ndern k�nnen. 1) banner1 Bildgr��e: 570px x 270px
2) banner2 Bildgr��e: 570px x 270px
7. Empfehlungsblock↑ Zur�ck zum Anfang
Empfehlungsblock enth�lt Setzungen, die sich auf Empfehlungen beziehen.- Empfehlungsblock hinzugef�gt Hintergrundbild von Empfehlung, Kundenbild, Kundenname, Kundenbezeichnung, Kundenbewertungstext. 2) Kundenbildgr��e: 120px x 120px
8. Service Block↑ Zur�ck zum Anfang
Services Block enth�lt Einstellungen, die sich auf Services beziehen.- Es wurde ein Servicebild, ein Servicetitel und ein Servicebeschreibungstext hinzugef�gt. 1) Service Bildgr��e: 71px x 71px
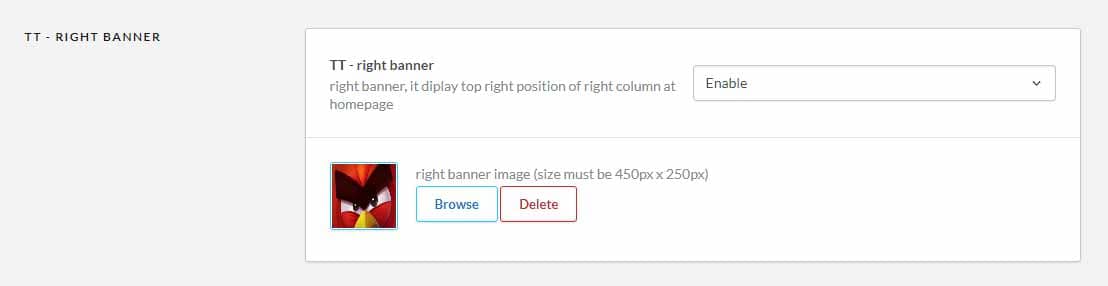
9. rechtes Banner↑ Back to Top
rechtes Banner enth�lt Einstellungen, die sich auf rechtes Banner.- Rechtes Banner mit einer Seitenleiste auf der Startseite sowie einer Sammlungsseite und einer Produktseite, die auch das rechte Bannerbild enth�lt. 1) rechtes banner Bildgr��e: 450px x 250px
10. rechtes unteres Banner↑ Back to Top
rechtes unteres Banner enth�lt Einstellungen, die sich auf rechtes unteres Banner.- rechtes unteres Banner mit einer Seitenleiste auf der Startseite sowie einer Sammlungsseite und einer Produktseite, die auch das rechte Bannerbild enth�lt. 1) rechtes banner Bildgr��e: 450px x 600px
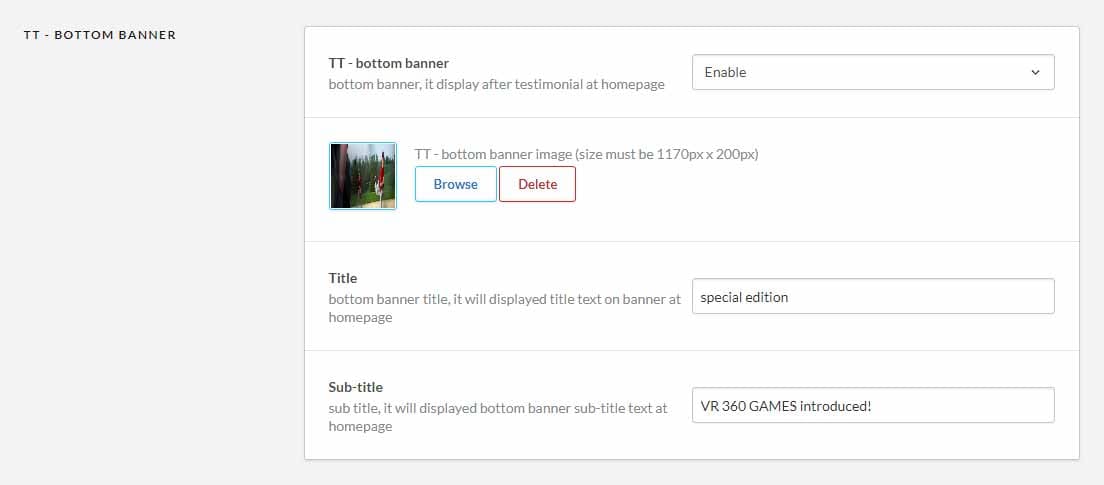
11. unteres Banner↑ Zur�ck zum Anfang
Das unteres Banner enth�lt Einstellungen, die sich auf das unteres-Banner beziehen.- unterer Banner, der nach dem Testimonial in der Homepage angezeigt wird. 1) bottom Banner-Bildgr��e: 1170px x 200px
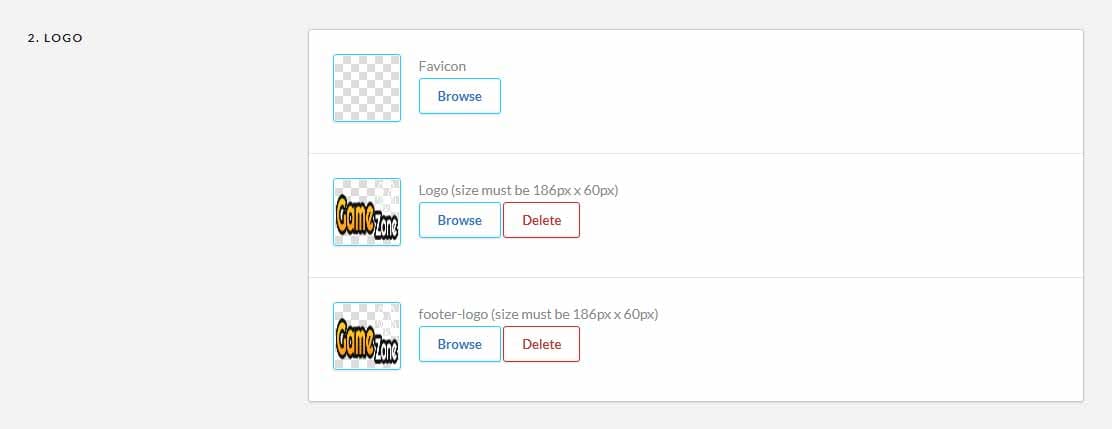
12. Allgemeine Einstellungen↑ Zur�ck zum Anfang
Logo : Die Logoeinstellungen enthalten das Logo des Themenspeichers.- Hier k�nnen Sie Themenlogo und Themen-Favicon hochladen.(Logo Bildgr��e muss 200px x 50px sein)
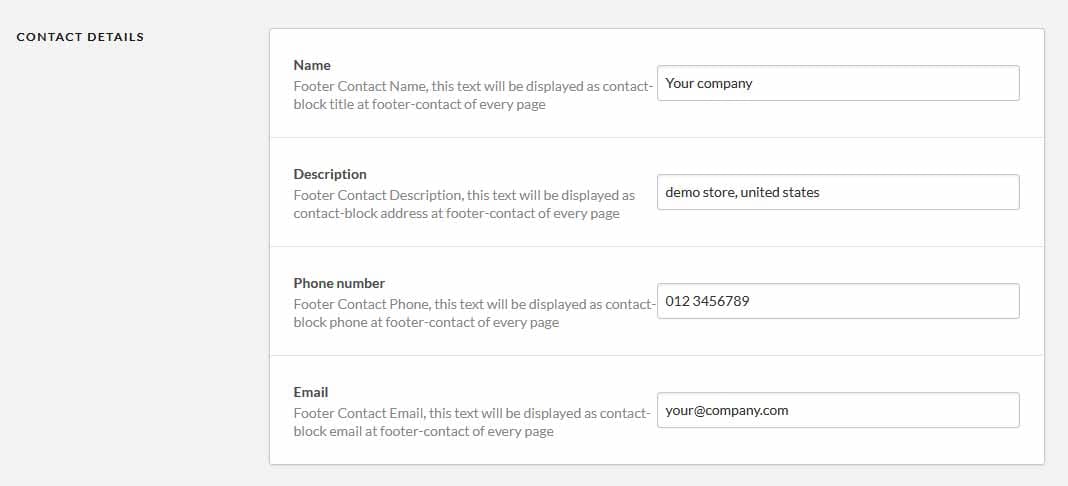
Kontaktdaten : Die Kontaktdaten enthalten die Kontaktdaten des Themenspeichers.
- Hier f�gen Sie Ihren Firmennamen, Beschreibung, Telefonnummer und E-Mail-Text ein.
Social : F�gen Sie Ihre URLs zu bestimmten Social Media hinzu, um die Symbole in der Fu�zeile anzuzeigen. Ansonsten lassen Sie das Feld leer.
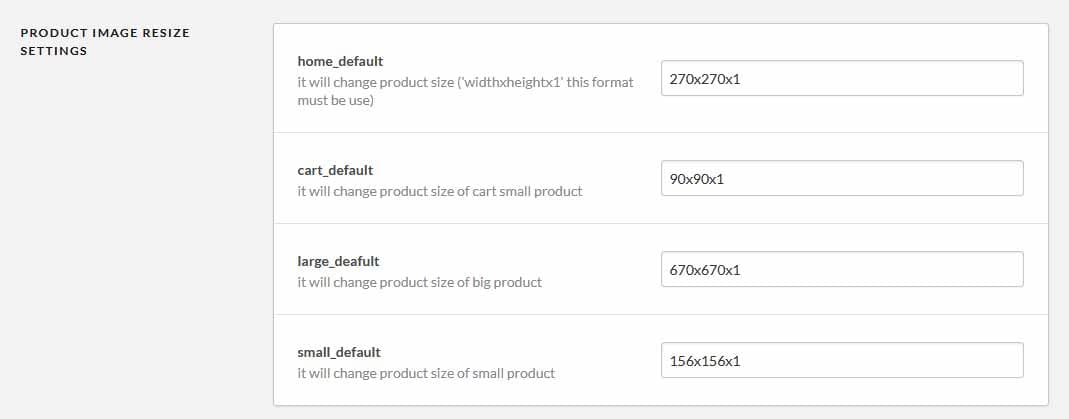
Produkt Bildgr��eneinstellungen : Produktbildgr��eneinstellungen enth�lt die Gr��e des Produkts.
- Hier k�nnen Sie die Abmessungen Ihres Produktbildes im Format (H�he x Breite x 1) �ndern.